За нэг иймэрхүү слайд хийлээ туршиж үзээд болж байсан болхоор оруулж байна. Блогспот болон бусад блогуудад тохирох байх. Хийгээд үзээрэй.
Хийх алхамууд:
1. За тэгээд юуны түрүүнд блогтоо нэвтэрч орно
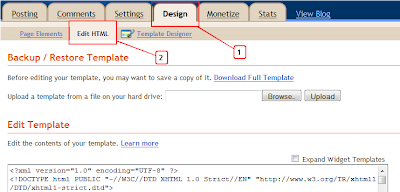
2. Тэгээд блогийнхоо Dashboard > Design > Edit HTML -руу орно

3. Гарнаасаа Ctrl+F товчийг дарж гарч ирсэн нүдэнд ]]></b:skin> хуулж тавина
4. Хайлтанд гарч ирсэн ]]></b:skin> энэний доод талд доорхи кодуудыг хуулна
/*--Main Container--*/
.main_view {
float: left;
position: relative;
}
/*--Window/Masking Styles--*/
.window {
height:250px; width: 500px;overflow: hidden; /*--Hides anything outside of the set width/height--*/
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
/*--Paging Styles--*/
.paging {
position: absolute;
bottom: 40px; right: -7px;
width: 178px; height:47px;
z-index: 100; /*--Assures the paging stays on the top layer--*/
text-align: center;
line-height: 40px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJ_9fItszj9EnPIl-5QLjqBYAcoow9suIslLY3K-YAclTRfp_FFdEcuZzGzD3gjln-Jc97Xl1ZxGJWktM5k6eSgvqsgTY06OnCmdKoqcMyLrshrhKFDVvT0rbhoOLtqWZAeJR-E7v181jl/s1600/paging_bg2.png) no-repeat;
display: none; /*--Hidden by default, will be later shown with jQuery--*/
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}
5. Мөн дахиад гарнаас Ctrl+F дараад </head> гэж хайгаад доорхи кодыг доод талд нь хуулна
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
//Set Default State of each portfolio piece
$(".paging").show();
$(".paging a:first").addClass("active");
//Get size of images, how many there are, then determin the size of the image reel.
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
//Adjust the image reel to its new size
$(".image_reel").css({'width' : imageReelWidth});
//Paging + Slider Function
rotate = function(){
var triggerID = $active.attr("rel") - 1; //Get number of times to slide
var image_reelPosition = triggerID * imageWidth; //Determines the distance the image reel needs to slide
$(".paging a").removeClass('active'); //Remove all active class
$active.addClass('active'); //Add active class (the $active is declared in the rotateSwitch function)
//Slider Animation
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
//Rotation + Timing Event
rotateSwitch = function(){
play = setInterval(function(){ //Set timer - this will repeat itself every 3 seconds
$active = $('.paging a.active').next();
if ( $active.length === 0) { //If paging reaches the end...
$active = $('.paging a:first'); //go back to first
}
rotate(); //Trigger the paging and slider function
}, 7000); //Timer speed in milliseconds (3 seconds)
};
rotateSwitch(); //Run function on launch
//On Hover
$(".image_reel a").hover(function() {
clearInterval(play); //Stop the rotation
}, function() {
rotateSwitch(); //Resume rotation
});
//On Click
$(".paging a").click(function() {
$active = $(this); //Activate the clicked paging
//Reset Timer
clearInterval(play); //Stop the rotation
rotate(); //Trigger rotation immediately
rotateSwitch(); // Resume rotation
return false; //Prevent browser jump to link anchor
});
});
</script>7. Одоо Design> Page Element ээс Add Gadget HTML/Javascript доорхи кодыг хуулаад болно

<div class="container">
<div class="folio_block">
<div class="main_view">
<div class="window">
<div class="image_reel">
<a href="http://www.sobriquet2.blogspot.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjOi3_9o249CpNbtLsCVmrgskFqgVAu-PEn9A4pBKQ88TbZMogojZzUeulzxcWHkKMDhU8262IrnPdf0JtI4GT3AllqrF49m8z0mlvL-h6m6Ot6ZJN8ImuyWABW5GfyeDLhhA6lKQzfJS3/s1600/slider-image-1.jpg" alt="" /></a>
<a href="http://www.sobriquet2.blogspot.com><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhw5VJ0SG8A9pia0V_F69NZcLyTHrQdvXT_QbmCCDLCJX3R_2oUbm6sgMD7hHRaLzPuYe_axMxR13NmZQ-G_lBNkPw34NSt3xdsNfYWjIe3wZV3D4jrjU53iWERq_6fU9UcWGO_sYSp_TKI/s1600/slider-image-2.jpg" alt="" /></a>
<a href="http://www.sobriquet2.blogspot.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihhZOIVhtdOPH-yPhPTIvSkHJPX7XLYIBcHjSvXogiaXtGLW10hM6F9CPutKArhIJIMkToFaOUMAi2wOWPYrBE4bJMtXesCeudmJKQsgz5RXQaRdcxJAiONO6AcrUgKHNV-aaadnZHTpip/s1600/slider-image-3.jpg" alt="" /></a>
<a href="http://www.sobriquet2.blogspot.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1dXovKTdiUBKeP2kw_Evzkw6QQlbOLAcos3r5ccIROkkwMcgtKcX9JNB_cuSbJpbY-0q6HnxM1Fcr80LKZMRdcbB9lzKD4OCqC_asb1BlbOLNtKWxOoV7osZzWsQzF_0iLs1f1uy1e3ly/s1600/slider-image-4.jpg" alt="" /></a>
<a href="http://www.sobriquet2.blogspot.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiX1scTGTT3lUHE1TuDC7nzEzSnG11nTkApz2kgVz9PsWIi0GtxSspdDn0vyR_0OyDerHxFLweOjHZBJuCBs23Ho_u-QnjCXz_2wz5L5JMwGKq4j06fTCprcQ-aZfdDXBNHM6BsK5_jZO72/s1600/slider-image-6.jpg" alt="" /></a>
</div>
</div>
<div class="paging">
<a href="#" rel="1">1</a><a href="#" rel="2">2</a><a href="#" rel="3">3</a><a href="#" rel="4">4</a><a href="#" rel="5">5</a>
</div>
</div>
</div>
</div>
Зураг нэмхээр бол улаанаар тэмдэглэсний оронд зургийнхаа URL-ийг оруулаарай
Дахиад зургууд нэмэх бол <a href="#" rel="6">6</a> гээж бичээд нэмээд байна







1 comment:
яаар мундагийййн
Post a Comment